廣告投放
全面迎接網站新世代,掌握行動消費新商機
×
當客戶正在使用FB、LINE、微信等手機APP
時, 您的網站卻還停留在PC個人電腦時代的
建置技術嗎?
WHY RESPONSIVE WEB DESIGN ?
堅持我們的網頁設計
符合Google SEO搜索最佳化規範
優質 SEO 搜尋效果最優,比其他人擁有更好的排名機會
有利SEO搜尋排名
響應式網頁可以避免重覆的內容、保持網頁原本的連結,因此響應式網頁設計的原理與使用習慣都有利於於SEO自然搜索上的優化。
有利網路行銷
所有的網路行銷都需要網站作為結連對象,響應式網頁就沒有這個問題,分享出去的都是同一個網址。如關鍵字廣告、部落客分享文、FaceBook、Line...等,有了響應式網站就是增加行動用戶訂單的機會。
節省網站設計成本
開發成本與時間比APP低,只要做一個網站的費用,就可以跨平台使用,解決多種裝置的瀏覽的問題;而且只要管理維護一個網站的內容,管理成本也比較節省。


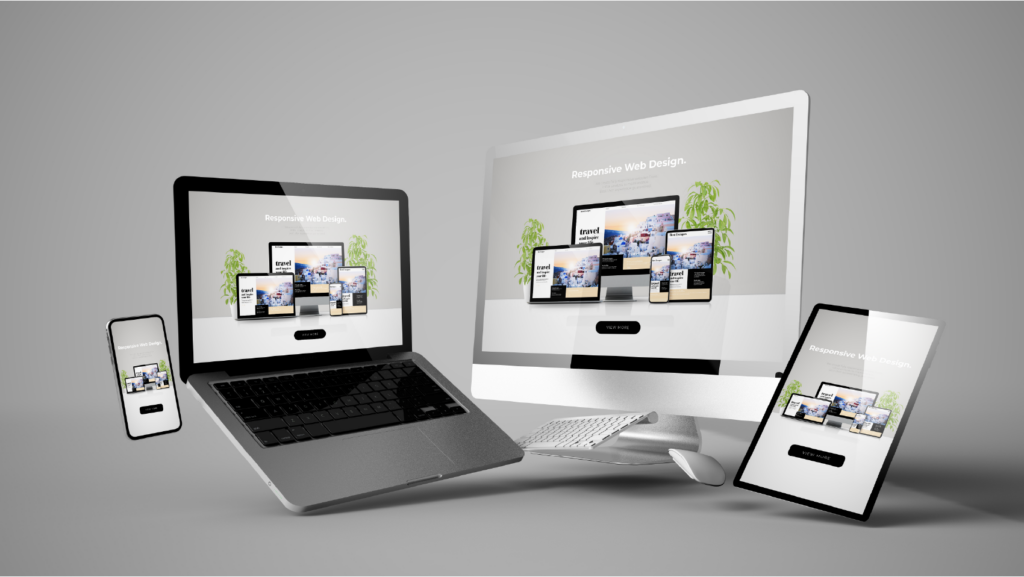
使用 HTML5 + CSS3 最新的響應式網頁設計技術製作,一站搞定多種裝置成為爭取訂單的成交關鍵!
響應式網站可支援多種瀏覽裝置,如桌上型電腦、筆記型電腦、平版電腦或是智慧型手機等,讓網友在用手機瀏覽您的網站時,不用一直忙著縮小放大拖曳。這樣方便使用者瀏覽的網站,當然也會增加行動用戶在您的網站上直接下單的機率。
NEED WEBSITE WE ARE HERE TO HELP YOU
什麼是RWD響應式設計?

什麼是RWD響應式設計?
什麼是RWD響應式設計? RWD (Responsive Web Design)響應式網頁設計,是集合電腦版網站 + 手機版網站 + 平板Pad三機一體的最新網頁開發技術。網站以百分比的方式及彈性的畫面設計、在不同解析度下顯示網頁頁面的佈局排法提供了最佳的視覺體驗。

RWD響應設計與SEO有關係嗎?
網頁就必須依循搜尋引擊的規範來設計。 所以RWD就是把網站設計出不同的瀏覽面向(PC / iPad / iPhone)再將其合而為一,因而造成不同方向的搜尋點擊集中,進而造成流量的增加。讓你的網站更加友善,也更有排名競爭力。

RWD響應式設計的優點?
可以節省各平台開發成本,只要做一個網站的費用,就可以跨平台使用,解決多種裝置的瀏覽的問題。而且現在網路行銷都需要連結關鍵字廣告、部落客分享文、FaceBook、Line、App訊息推播等,有了響應式網站就是增加行動用戶訂單的機會。
RWD WEBSITE SUIT FOR FAVORABLE SEARCH RANKING
只要做一個網站,即可通用各種行動瀏覽裝置
RWD響應式網頁語法,電腦、平板、手機多種裝置網站一次完成
讓您輕鬆擁有響應式網站,迎接行動用戶訂單。
RWD WEBSITE DESIGN SERVICE
解決目前行動裝置多種尺寸的呈現問題
不只提供精緻視覺設計與完整功能,
更用心在只有少數同行重視的「行銷力設計」